-
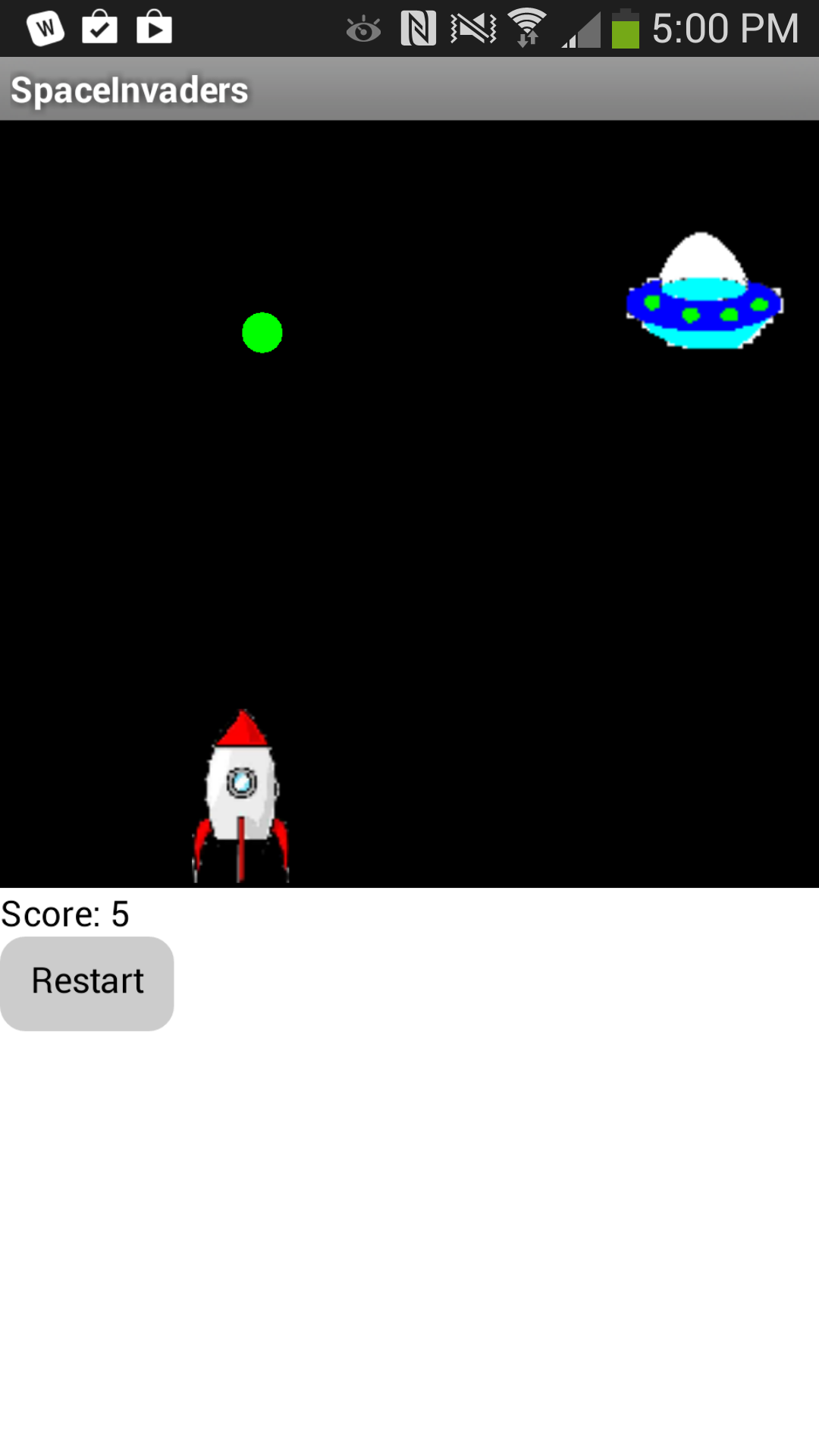
 Build the Space Invaders App using Clock components and Timers, using Animation components such as Image Sprites and the Canvas, setting visibility, and detecting collisions in App Inventor. You'll program an application that has a shooter ship whose goal is to shoot all the flying saucers on the screen.
Build the Space Invaders App using Clock components and Timers, using Animation components such as Image Sprites and the Canvas, setting visibility, and detecting collisions in App Inventor. You'll program an application that has a shooter ship whose goal is to shoot all the flying saucers on the screen.Start a new project in App Inventor. Name it AlienInvaders, and set the screen Title to "AlienInvaders".
This project will:
- Use the Clock component
- Use Clock.Timer to move sprites
- Use Sprite.Flung to move a sprite
- Use collision detection
- Set the visibility of sprites
You will start by dragging a Canvas onto the screen.Then Drag 3 imageSprites from the Drawing & Animation tab onto the Canvas.You will need a Horizontal alignment & add 3 buttons into the Horizontal alignment.
Rename the buttons "left" "fire" "right" and create/add an image to each.

 You will need to create or download the image files to use for your rocket ship sprite
You will need to create or download the image files to use for your rocket ship sprite and then you will add the image of your shooter shipto one of the imagesprites.The second imagesprite will get the image of a flying saucer (create multiple images to use a when this ship gets destroyed)
and then you will add the image of your shooter shipto one of the imagesprites.The second imagesprite will get the image of a flying saucer (create multiple images to use a when this ship gets destroyed)


 On the third imagesprite you will need to add a missile image (or images).
On the third imagesprite you will need to add a missile image (or images).



Moving the rocket
In this game, the user will move the rocket from side to side. This means we will only be changing the X-direction of the rocket sprite. To do this we will use theRocketSprite.Dragged event handler. When the rocket is dragged, we will adjust it's X property to be the currentX that we dragged the sprite to.

Once you put these blocks together, connect your phone and test this feature out!
Programming the Bullet's Behavior
There are several features we want our bullet to have in this game. We want it to shoot from the rocket, collide with the saucer, and be invisible after the collision and before being shot.
Let's start by using the Screen1.initialize block. When the screen is initialized, we will program the bullet to be invisible. We do this by setting the bullet's visibility property to False.

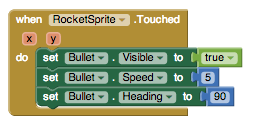
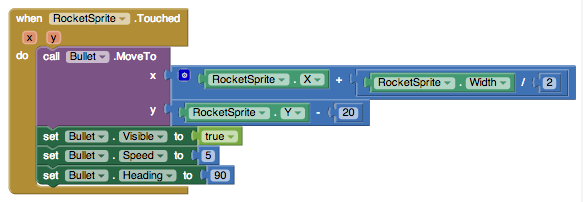
Next, we want to make sure that the bullet appears again when we shoot from the rocket. When we touch the rocket, we want the bullet to start heading towards the saucer. We will do this by using the RocketSprite.Touched event handler. When the rocket is touched, we not only want to set the rocket to be visible, but we also want to set the speed and heading of the rocket. Heading is a value from 0 to 360 that indicates what direction the sprite should be moving towards. 0/360 is to the left, 90 is up, 180 is right, and 270 is down. The speed is measured in pixels/sec.

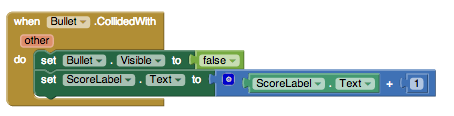
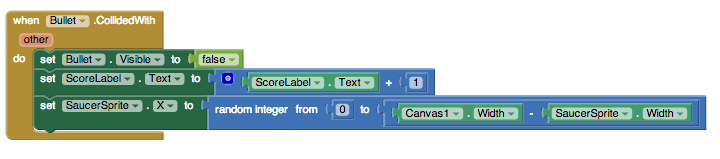
The last thing we need to program is what happens when the bullet hits the saucer. We will use the Bullet.CollidedWith event handler. This event is called whenever the bullet collides with another sprite. Since our rocket sprite is locked into a Y at the bottom of the screen, the bullet will never collide with the rocket and only with the saucer. On collision we want two things to happen. 1. The score should increase by 1. 2. The bullet should become invisible.

If you have started testing this game out, you may have noticed that once you shoot the bullet, it doesn't appear to let you shoot it again. We need to program the bullet to return to the place in front of the rocket when we shoot it. We can do this using the Bullet.MoveTo block.

Now, test it out!
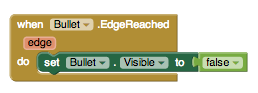
You may have noticed that if you miss the saucer, the bullet moves to the top of the screen and gets stuck there until you try shooting again. To make the bullet disappear when it hits the top edge of our canvas, we need to use the Bullet.EdgeReached event handler.

Programming the Reset Button
Sometimes, users might want to restart the game and reset their score. When this happens, we need to set the score back to 0.

Increasing the Difficulty -- Changing the Position of the Saucer
Let's make the game a little more challenging! Now, when the bullet collides with the saucer, let's change the location of the saucer. The saucer will keep the same Y value so we'll only have to change the X. We can do this by using the random block.

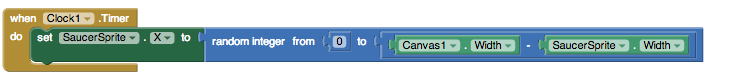
To make it even more difficult, we'll also change the position of the saucer when the Timer goes off.

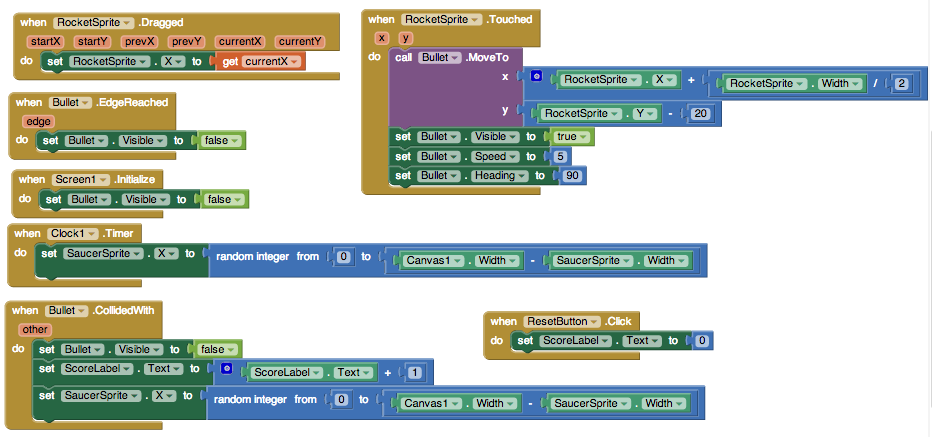
Complete Program
Here's the complete SpaceInvaders program.